Dans cet article je vais vous citer les astuces CSS qui me sont les plus utiles lorsque je fais du design web !
1) Colonnes de même hauteur
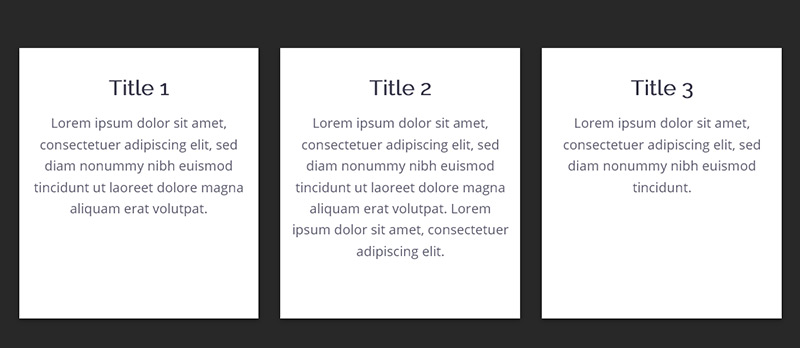
Comment obtenir les colonnes d’une même rangée à la même hauteur comme l’image ci-dessous ?

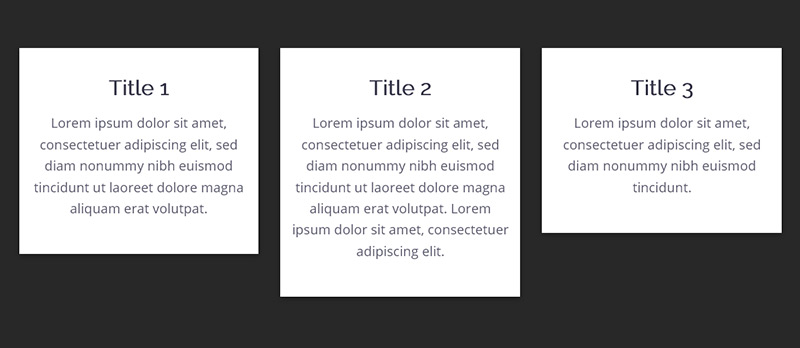
Il arrive souvent que vous vous retrouviez avec une configuration de vos colonnes avec des hauteurs différentes, comme cela :

Parfois les pagebuilders ne permettent pas de régler automatiquement ces hauteurs, ou bien ils présentent des problèmes en responsive… Pour cela, nous pouvons modifier la CSS via un éditeur de code CSS tel que le plugin Anym Live Editor.
Ce qu’il faut bien comprendre, c’est que les blocs ne prennent pas la hauteur maximale de leur parent, il faut alors les forcer à le faire :
.row .col {
height: 100%;
}Il se peut que votre colonne possède un sous-bloc pour l’affichage en fonction de votre pagebuilder, il faudra alors lui spécifier également sa hauteur à 100% :
.row .col {
height: 100%;
}
.row .col .col-inner {
height: 100%;
}2) Boutons alignés en bas de chaque colonne
Très peu de pagebuilders offrent cette fonctionnalité, qu’il est très simple de résoudre avec un peu de CSS.

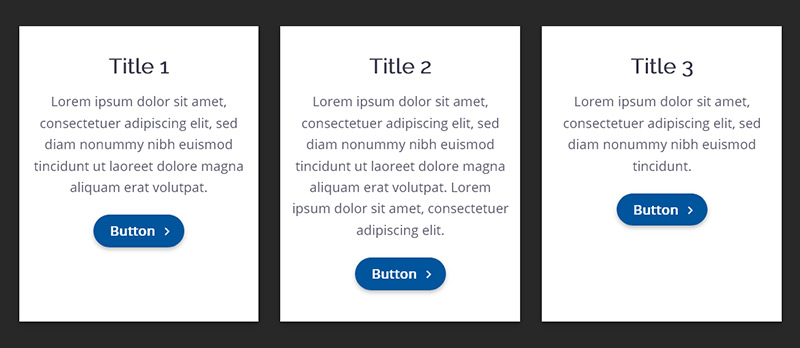
Vous vous retrouverez malheureusement avec un affichage assez médiocre avec vos boutons disposés de manière chaotique comme ci-dessous :

Comment aligner les boutons alors ? Via le CSS ! Cependant, en fonction du HTML qui est utilisé, notre code nécessitera peut-être une légère adaptation de votre part, c’est pourquoi je vais vous expliquer le fonctionnement de cette astuce.
Le problème ne survient que lorsque la taille du texte contenu dans chaque colonne n’est pas de la même hauteur. Pour régler cela, il va alors falloir l’obliger à prendre toute la place disponible.
En partant du principe que nos 3 colonnes font déjà la même taille (si vous ne savez pas comment procéder, je vous invite à regarder notre précédent point sur ce même article), nous allons avoir besoin d’utiliser la propriété « display: flex » :
.row > .col > .col-inner {
display: flex;
flex-direction: column;
}Jusque là, peu de choses ont dû changer dans l’affichage, cependant nous avons configuré la manière dont les colonnes affichent leur contenu, de manière à ce qu’elles soient en flex afin d’utiliser par la suite des propriétés flex sur le bloc de texte (qui logiquement devrait être le bloc enfant du bloc colonne) :
.row > .col > .col-inner > .text-bloc {
flex-grow: 1;
}Magie ! La propriété « flex-grow » permet de prendre toute la place disponible, et il agit aussi bien à l’horizontale qu’à la verticale, cependant il faudra bien mentionner au parent la direction du flex (ici nous avons pensé à utiliser « flex-direction: column »).
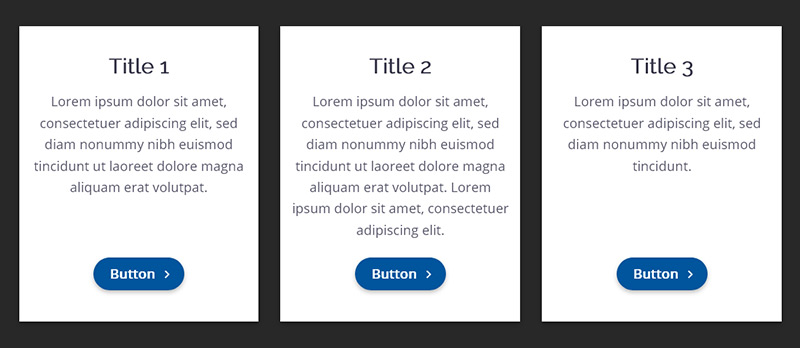
Désormais notre bouton sera contraint de rester en bas de chaque colonne ! Évidemment il existe plein d’autres moyens pour arriver au même résultat, nous aurions pu déclarer le bouton en « position: aboslute », et le placer directement en bas de chaque bloc, ou encore via le « display: grid » qui aurait aussi pu faire le travail… Cependant j’aime beaucoup l’utilisation des flexbox dans ce genre de situation étant donné qu’elle offre beaucoup d’avantages lors du passage responsive !
Afin de ne pas perdre de temps, ce que j’écris souvent dans mon code css, c’est des classes personnalisées que je viens réutiliser sur tout mes sites, par exemple, je viens ajouter la classe « btn-down » à mon html chaque fois que j’en ai besoin :
<div class="row">
<div class="col btn-down">
<div class="col-inner">
<h2>Titre</h2>
<div class="texte">Texte</div>
<div class="button">Button</div>
</div>
</div>
<div class="col btn-down">
<div class="col-inner">
<h2>Titre</h2>
<div class="texte">Texte</div>
<div class="button">Button</div>
</div>
</div>
<div class="col btn-down">
<div class="col-inner">
<h2>Titre</h2>
<div class="texte">Texte</div>
<div class="button">Button</div>
</div>
</div>
</div>Mon CSS ressemblera alors à ça :
.btn-down > .col-inner {
display: flex;
flex-direction: column;
}
.btn-down > .col-inner > .texte {
flex-grow: 1;
}L’utilisation des flexbox
De nos jours, le responsive est devenu une norme sur le web, il est même indispensable pour l’expérience utilisateur, et Google donne un avantage aux sites étant consultables sur mobiles. Il faut alors repenser toute notre manière de coder en CSS !
L’utilisation du « display: flex » permet d’adapter nos blocs à la largeur de l’écran, plus besoin d’utiliser de media queries pour construire la structure CSS de nos pages !
Voici un exemple d’utilisation du display flex : admettons que nous souhaitions afficher plusieurs colonnes, qui prennent automatiquement tout la largeur de la rangée, et qui se mettent les unes en dessous des autres lorsque l’écran est plus petit, il faudra alors faire de cette manière :
.row {
display: flex;
flex-wrap: wrap;
}
.col {
flex-grow: 1;
flex-basis: 250px;
}L’utilisation du flex-wrap va permettre aux enfants du bloc de se mettre les uns sous les autres dès lors qu’ils n’auront plus assez de place pour s’afficher.
L’utilisation du flex-basis (ici 250px, mais nous pouvons choisir d’autres valeurs !) va permettre de dire au bloc la taille minimale qu’il devra faire avant de se mettre en dessous de son bloc frère.
L’utilisation du flex-grow nous permet de spécifier aux blocs d’utiliser toute la place disponible, ainsi lorsque les blocs viendront se mettre les uns en dessous des autres, ils pourront utiliser toute la largeur et toutes les colonnes s’afficheront de manière correcte, pour tous les affichages !

