How to use the inspector?
Anym Live Editor includes page inspection to make your worker easier and faster. You can quickly get a selector by using the built-in Inspector.
Get a selector using your mouse #
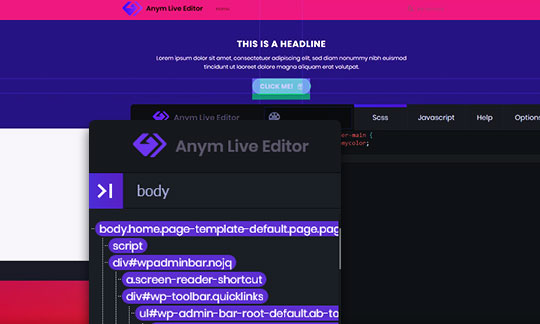
- Click on the icon in the top left corner « >| » ,
- Move your mouse over the main page,
- Elements will be highlighted by hovering them, you can seethe margins in green and the paddings in dark blue.
- Click to get selected element.
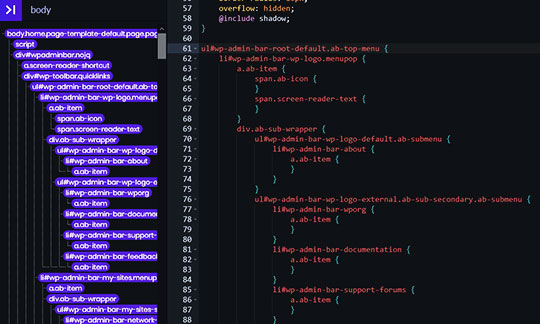
- You will get a list with the item you clicked on first, and then its entire hierarchy of children in the Anym Live Editor.

Get a selector by name #
If you know your class name or id, simply write it in the input in the the upper left corner of the Anym Live Editor and press the Enter key. For classes, you have to add the dot « . », for ids you have to add the « # ».
This action will generate a complete hierarchical list of the selected item with its children.
If you only know a fragment of the class you are looking for, then no problem! The integrated console will let you know the corresponding element you are looking for, just click « yes » if you agree with it.
Highlighting when moving the mouse over list items #
When hovering over your list, you can easily see which item it is on your main page.
Inserting a selector in your SCSS or Javascript #
If you don’t have time to write your selector in your editor, you can enter it instantly by right-clicking on it in your class list, then clicking on « Import a single node », you can also click on « Import all childs » to create a complete SCSS selection in your code.
The selection will be written at the position of your cursor in the Editor.