Apprendre le CSS vous permettrez de créer un superbe design pour votre site internet de manière personnalisée et unique ! Coder en CSS est à la portée de tous !
Pour un novice, la peur des langages informatiques est naturelle lorsqu’on en connaît aucun, mais c’est surtout la peur de se lancer vers l’inconnu qui nous donne cette terrible illusion. Prenez le temps de lire ces quelques lignes, et je vous assure qu’à la fin de la lecture, vous aurez déjà un pied dans le langage web !
Qu’est-ce que le CSS ?
Le langage CSS a été créé dans le but de donner une stylisation aux pages d’un site internet. Il permet littéralement de tout modifier en terme d’affichage, de créer de la mise en page, d’ajouter des couleurs et de rendre la navigation d’un site internet agréable et lisible.
Cependant, le langage CSS ne peut fonctionner seul, il vient s’appliquer directement au langage HTML. Pour imager, voyez le langage HTML comme une maison avec juste les murs et le toit (la structure principale), et le langage CSS comme la peinture et la décoration afin de rendre cette maison plus chaleureuse et vivable.
Qu’est-ce que le HTML ?
Le HTML n’est autre que de l’information à afficher sur une page web, comme des paragraphes, du texte, des blocs, des images, le tout sans aucune stylisation. Cependant le HTML a parfois besoin d’informations cachées afin que le navigateur comprenne que l’on veuille placer une image plutôt que du texte, c’est pourquoi nous devons entourer nos éléments par des balises d’ouverture et de fermeture.
Pour écrire du texte dans un paragraphe, il suffira d’écrire ceci :
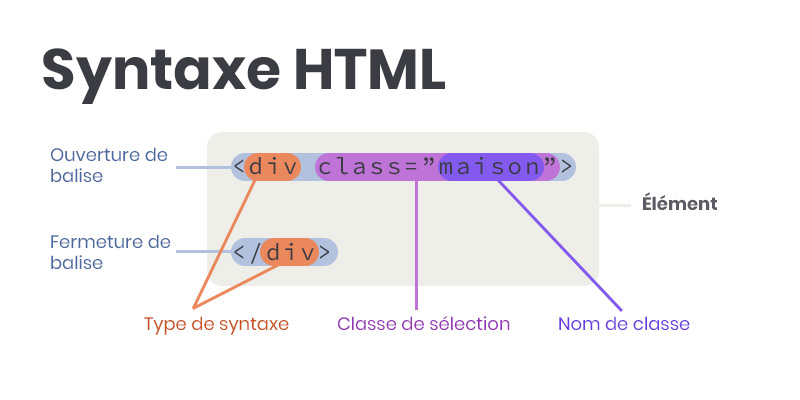
<p class="bonjour">Bonjour tout le monde !</p>Comme on peut le voir, il m’a fallu entourer mon texte par les balises <p> et </p> afin d’afficher mon texte. On peut voir qu’il y a également : class= »bonjour », cela signifie que j’ai souhaité attribuer une classe à mon élément de paragraphe, afin de pouvoir le cibler directement avec mon futur code CSS. Comme si je marquais les murs de ma maison avec un identifiant pour dire au futur peintre : « Cet élément s’appelle « mur », ça a peut l’air logique pour vous, mais si c’était un robot qui était le peintre, il faudrait bien lui spécifier ? Saisissez-vous l’importance de cette caractéristique que l’on peut introduire comme information sur notre page html ? Chaque élément dans notre page nécessite une désignation reconnaissable !
Comprendre la syntaxe HTML pour commencer à écrire du CSS
Comme vous l’aurez compris, avant de peindre sa maison, il faut d’abord savoir quoi peindre, c’est ce qui s’appelle « le selecteur ». Il nous faut donc commencer par cibler correctement nos éléments.

Voici un exemple, dans une page HTML, nous pouvons voir ce code (celui ci n’est composé que de blocs avec des classes de sélection) :
<div class="maison">
<div class="mur droite">
<div class="fenetre"></div>
</div>
<div class="mur gauche">
<div class="porte"></div>
</div>
</div>Le code ci-dessus se lit de cette façon : on comprend qu’il y a un bloc (div) principal qui s’appelle « maison », dans celui-ci il y a deux autres blocs qui s’appellent « mur », l’un a aussi la mention « droite » et l’autre « gauche », chacun possède un élément, respectivement « fenetre » et « porte ».
Ce qu’il faut comprendre, c’est que le HTML est composé d’éléments hiérarchisés, avec des parents qui englobent des enfants, qui eux-mêmes peuvent englober d’autres enfants, ceux-ci peuvent également être frères entre eux, etc…
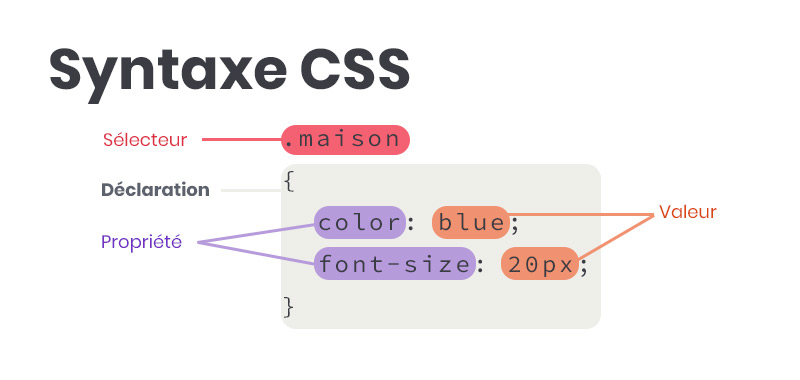
Comprendre la syntaxe CSS
Nous allons maintenant continuer sur le même exemple, et appliquer notre CSS sur le HTML que nous venons de voir précédemment.

Le sélecteur CSS
Pour cibler un élément en CSS, il suffit de l’appeler par son identifiant ou par le nom de sa classe, et ajouter des accolades :
.maison {
}Vous noterez que j’ai ajouté un point avant le nom de ma classe, c’est de cette manière que les classes sont ciblées en CSS ! En revanche, pour cibler directement une balise HTML comme le « div » ou « p », il ne faudra rien mettre devant. Désormais, notre bloc « maison » est ciblé, et on peut commencer à y injecter des règles CSS pour définir son style.
Les déclarations et propriétés CSS
Voici comment mettre un arrière plan bleu sur notre bloc « maison » :
.maison {
background: blue;
}Tout ce que j’ai eu besoin de faire, était d’appeler la règle CSS « background », qui a pour effet de colorer tout l’arrière plan d’un bloc, et de définir la couleur que je souhaite lui appliquer. N’oubliez jamais le point-virgule à la fin de chaque règle CSS !
Les propriétés CSS sont très nombreuses, et les apprendre toutes maintenant n’aurait aucun sens quant au but de ce petit tutoriel, cependant, vous pouvez consulter la liste complète sur ce site : https://www.w3schools.com/css/
Pour vous faciliter la vie, en voici quelques-unes que vous serez amenés à utiliser très souvent :
- background : Couleur ou image de l’arrière plan
- color : Couleur du texte
- padding : Les marges intérieures du bloc
- margin : Les marges extérieures du bloc
- width : La largeur d’un élément
- height : La hauteur d’un élément
- display : La manière d’organiser et d’afficher un élément
- position : Faire réagir de manières différentes la position d’un élément (en « relative » pour qu’il dépende du contexte de position de ses parents, en « absolute » pour qu’il est un positionnement indépendant, en « fixed » pour qu’il ai une position relative à l’écran uniquement
- text-align : Permet d’aligner le texte
- font-size : Défini la taille du texte
- font-weight : Défini l’épaisseur du texte
- border : La bordure d’un élément
- box-shadow : Ajoute une ombre à un élément
- transition : Permet d’ajouter un temps de transition, utile lorsqu’on applique un effet différente sur un élément avec survol de la souris.
Les valeurs CSS
C’est bien joli d’ajouter des propriétés, mais comment savoir quelles valeurs je peux leur attribuer ?
Les propriétés CSS n’acceptent pas n’importe quelle valeur, et c’est bien logique ! Imaginez-vous demander à votre peintre, de peindre un mur d’une couleur de 30cm… à mon avis, il risque de vous regarder bizarrement 🙂
Il faut bien évidemment faire preuve de bon sens, en CSS nous utilisons généralement des valeurs en unités pour la taille de quelque-chose, ou en code hexadécimal pour la couleur de quelque-chose. Certaines propriétés demandent d’autres informations.
Voici un exemple :
.maison {
width: 80%;
text-align: center;
padding: 40px;
background: #ffffff;
border: 4px solid #7a7a7a;
}- width : Là nous avons utilisé l’unité « % » pour la « width », afin d’attribuer une largeur de 80% par rapport à son conteneur (parent). Si son parent fait 100 cm de largeur, alors notre élément maison ne fera que 80 cm de largeur.
- text-align : Nous utilisons la valeur « center » afin de centrer automatiquement les éléments enfants de notre élément « maison ».
- padding : L’unité « px » représente le nombre de pixels, qui a pour but d’attribuer une unité d’espace que prendra la marge intérieur de l’élément « maison ».
- background : C’est quoi ce charabia ?! Pas de panique si vous n’avez encore jamais vu ce type de code ! Cela s’appelle un code hexadécimal, sur le web, ce code est très utilisé pour définir une couleur spécifique : il commence obligatoirement par un « # », et composé de 8 lettres, chacune comprise entre 0 – 9 et a – f. La valeur la plus basse est le 0, et le « f » la plus haute. Pour décomposer le code hexadécimal, voyez-le comme ceci : rouge – vert – bleu. Chaque couleur prend en compte 2 chiffres, ici : ff ff ff. Ce qui signifie que la valeur maximale a été utilisé pour chaque couleur RVB, ce qui nous donne du blanc. À l’inverse, utiliser #000000 nous aurait donné du noir, et #ff0000 nous donnerai du rouge pur.
- border : Là nous pouvons voir qu’il y a bien plus qu’une seule valeur ! La déclaration « border » contient des sous-déclarations, que nous pouvons directement spécifier en valeurs mises à la suite : 4px pour l’épaisseur de la bordure, « solid » pour qu’elle soit affichée de manière uniforme (on aurait pu mettre « dotted » pour que la bordure soit faite en pointillés), et la couleur hexadécimale que nous lui attribuons.
Cibler un élément en CSS
Afin de cibler précisément un élément de la page pour lui appliquer un style, le langage CSS met à notre disposition plusieurs outils de sélection.
Dans notre exemple précédent, nous avions ciblé directement l’élément avec la classe « maison » en écrivant notre sélecteur : « .maison ». Cependant, comment faire pour cibler seulement les classes avec « mur » qui sont inclus dans l’élément « maison » ? Dans notre sélecteur CSS, nous pourrions directement cibler en utilisant la classe « .mur ».
Pour mieux comprendre, nous allons complexifier un peu plus notre code HTML en exemple :
<div class="maison">
<div class="mur droite">
<div class="fenetre"></div>
</div>
<div class="mur gauche">
<div class="porte"></div>
</div>
</div>
<div class="appartement">
<div class="mur gauche">
<div class="mur interieur"></div>
</div>
<div class="mur droite"></div>
</div>Comment faire pour ne cibler en CSS que les murs de notre maison, et non de l’appartement ?
Simplement en spécifiant le chemin d’accès à l’aide de la sélection des éléments dans leur hiérarchie :
.maison .mur {
}Pour cibler seulement le mur de gauche, nous pouvons ajouter à notre sélection de « mur », sa deuxième classe, cette fois-ci sans espace :
.maison .mur.gauche {
}Attention cependant, car le fait d’utiliser un espace entre chaque classe, signifie que nous cibleront TOUS les éléments ayant pour classe « mur », y-compris les enfants avec la classe « mur ».
Si nous revenons à notre exemple de code HTML, vous vous apercevrez qu’il y a un élément avec les classes « mur » et « interieur », dépendants de l’élément avec la classe « mur » et « gauche » avec comme parent « appartement ». Alors comment faire pour ne cibler que le premier mur et aucun de ses enfants ?
Il faut utiliser le signe « > » qui signifie : « Seulement les enfants directs ».
.appartement > .mur {
}Il existe comme cela quelques outils de sélection nous permettant différentes approches de ciblage, mais pour l’instant nous n’avons pas besoin de complexifier beaucoup plus ! Ces quelques exemples que je viens de vous montrer, vous permettrons la plupart du temps de vous en sortir facilement.
L’hérédité et la priorité en CSS
Certaines propriétés CSS se répercutent d’enfants en enfants, voici un exemple :
.maison {
.font-size: 20px;
}
.mur {
.font-size: 12px;
}En spécifiant une taille de 20 pixels pour la taille du texte sur l’élément « maison », il faut savoir que les éléments enfants de la maison en HTML, vont tous rester sur une base de taille du texte à 20 pixels s’ils n’ont pas d’autre valeur de base spécifiée ! Du côté HTML, l’élément « mur » étant un enfant de l’élément « maison », fait que si je ne lui avais pas spécifié de taille de texte en CSS, il aurait alors automatiquement choisi de prendre la valeur de son parent (et serait remonté de parent en parent s’il n’y avait aucune valeur spécifiée pour la taille du texte, jusqu’à en trouver une).
De cette manière, on peut déjà affirmer que les éléments enfants de l’élément « mur », auront de base la propriété « font-size: 12px ».
Les conflits / priorités en CSS
Voici un exemple :
.maison .mur {
font-size: 20px;
}
.mur {
font-size: 12px;
}On peut s’apercevoir que l’élément « mur » a été ciblé deux fois avec des valeurs différentes, ce qui veut dire que l’interprétation du CSS va devoir faire un choix pour faire son rendu ! Du coup pour trancher, le CSS décidera automatiquement de choisir le sélecteur le plus précis des deux lorsque les éléments « mur » seront les enfants de l’élément « maison » : ici 20 pixels.
Attention toutefois ! Cela ne veut pas dire que la règle font-size de 12px pour le « mur » seul devient inutile ! Celle-ci continuera d’agir sur les éléments « mur » qui ne sont pas enfants de l’élément « maison ».
Aussi, lorsque le CSS ne peut faire de choix lors d’un conflit (par exemple lorsque les sélecteurs sont exactement les mêmes), alors il décidera de ne retenir que le dernier.
La mention « !important; »
En CSS, il existe une notation pour forcer une propriété à prendre la priorité sur tous les autres sélecteurs : le « !important; ».
Voici un exemple :
.maison .mur {
font-size: 20px;
}
.mur {
font-size: 12px !important;
}Dans cette situation, l’élément « mur » aura de force la font-size à 12px dans tous les cas de figure (y compris les éléments « mur » enfants de « maison »). Spécifier un « !important; » après la propriété forcera la priorité et surpassera toutes les autres propriétés identiques avec la sélection du même élément !
Attention toutefois à ne pas trop en abuser car cette solution n’est souvent utilisée qu’en dernier recours, lorsque nous n’arrivons pas à obtenir la priorité, et est souvent synonyme de mauvaise pratique dans l’écriture du code CSS.
Pour apprendre le CSS, il faut pratiquer !
La balle est désormais dans votre camp ! Vous pouvez vous entraîner par vous-même à changer le design d’une page, je vous invite à vous entraîner sur la page principale de notre site à l’aide du plugin de démonstration Anym Live Editor

Vous pouvez cliquer sur le bouton « Démo » afin d’ouvrir l’éditeur intégré et de commencer à modifier la page d’accueil de notre site 🙂
Si vous avez besoin de connaître les classes utilisées dans le HTML de la page d’accueil, vous pouvez utiliser la commande F12 sur votre clavier pour ouvrir l’outil d’inspection de page intégré à votre navigateur.
Pour comprendre en détails l’utilisation du Anym Live Editor, vous pouvez visionner la vidéo ci-dessous :
Merci d’avoir lu et suivi ce tutoriel jusqu’au bout ! Vous devriez désormais être capable de pouvoir vous en sortir dans la plupart des situations et d’arriver à faire pratiquement tout ce que vous souhaitez en terme de design sur une page web. Évidemment nous n’avons vu ici que les bases de la CSS et de son fonctionnement logique, mais afin de ne pas vous perdre dans la complexité, commencez simplement par les bases que je viens de vous enseigner, et lorsque vous les aurez maîtrisé, votre cheminement de connaissances en CSS se fera naturellement.
N’oubliez jamais de faire une recherche sur Google (si possible en anglais) lorsque vous ne savez pas comment faire telle ou telle chose, chaque fois que vous buterez à un obstacle et que vous le résoudrez, cela voudra dire que vous vous améliorerez encore un peu plus ! C’est de cette manière que la quasi totalité des designers et développeurs ont réussi à devenir experts : en rencontrant des problèmes ou des difficultés.

